| javascript键盘事件全面控制(兼容FireFox和IE) |
主要分四个部分
fge6GI http://blog.numino.net/
第一部分:浏览器的按键事件
O7yfu6 http://blog.numino.net/
第二部分:兼容浏览器
YRxoHx http://blog.numino.net/
第三部分:代码实现和优化
wdsTj8 http://blog.numino.net/
第四部分:总结
Z72UUH http://blog.numino.net/
PGkNCd http://blog.numino.net/
第一部分:浏览器的按键事件
xcxqJV http://blog.numino.net/
用js实现键盘记录,要关注浏览器的三种按键事件类型,即keydown,keypress和keyup,它们分别对应onkeydown、 onkeypress和onkeyup这三个事件句柄。一个典型的按键会产生所有这三种事件,依次是keydown,keypress,然后是按键释放时候的keyup。
aS88MI http://blog.numino.net/
在这3种事件类型中,keydown和keyup比较底层,而keypress比较高级。这里所谓的高级是指,当用户按下shift + 1时,keypress是对这个按键事件进行解析后返回一个可打印的“!”字符,而keydown和keyup只是记录了shift + 1这个事件。[1]
ZvyKd0 http://blog.numino.net/
但是keypress只能针对一些可以打印出来的字符有效,而对于功能按键,如F1-F12、Backspace、Enter、Escape、 PageUP、PageDown和箭头方向等,就不会产生keypress事件,但是可以产生keydown和keyup事件。然而在FireFox中,功能按键是可以产生keypress事件的。
7MEcSc http://blog.numino.net/
传递给keydown、keypress和keyup事件句柄的事件对象有一些通用的属性。如果Alt、Ctrl或Shift和一个按键一起按下,这通过事件的altKey、ctrlKey和shiftKey属性表示,这些属性在FireFox和IE中是通用的。
E728vX http://blog.numino.net/
0U287k http://blog.numino.net/
第二部分:兼容浏览器
XtQZ3K http://blog.numino.net/
凡是涉及浏览器的js,就都要考虑浏览器兼容的问题。
SNW0To http://blog.numino.net/
目前常用的浏览器主要有基于IE和基于Mozilla两大类。Maxthon是基于IE内核的,而FireFox和Opera是基于Mozilla内核的。
x7G1uH http://blog.numino.net/
Z4YBNZ http://blog.numino.net/
2.1 事件的初始化
zWZA88 http://blog.numino.net/
首先需要了解的是如何初始化该事件,基本语句如下:
fOgygI http://blog.numino.net/
function keyDown(){}
DmmYBA http://blog.numino.net/
document.onkeydown = keyDown;
iCgf36 http://blog.numino.net/
当浏览器读到这个语句时,无论按下键盘上的哪个键,都将呼叫KeyDown()函数。
gF3969 http://blog.numino.net/
wN8sl8 http://blog.numino.net/
2.2 FireFox和Opera的实现方法
35aFNH http://blog.numino.net/
FireFox和Opera等程序实现要比IE麻烦,所以这里先描述一下。
RdyNhQ http://blog.numino.net/
keyDown()函数有一个隐藏的变量–一般的,我们使用字母“e”来表示这个变量。
9mP9U0 http://blog.numino.net/
function keyDown(e)
EKLUZ0 http://blog.numino.net/
变量e表示发生击键事件,寻找是哪个键被按下,要使用which这个属性:
yn2bY9 http://blog.numino.net/
e.which
EExzDQ http://blog.numino.net/
e.which将给出该键的索引值,把索引值转化成该键的字母或数字值的方法需要用到静态函数String.fromCharCode(),如下:
DCZ4uS http://blog.numino.net/
String.fromCharCode(e.which)
z8WgVC http://blog.numino.net/
把上面的语句放在一起,我们可以在FireFox中得到被按下的是哪一个键:
02wOr8 http://blog.numino.net/
function keyDown(e) {
5sOOcd http://blog.numino.net/
var keycode = e.which;
JKK16D http://blog.numino.net/
var realkey = String.fromCharCode(e.which);
8zFTzG http://blog.numino.net/
alert(”按键码: ” + keycode + ” 字符: ” + realkey);
J9gNW1 http://blog.numino.net/
}
QBK1RP http://blog.numino.net/
document.onkeydown = keyDown;
K9D8m2 http://blog.numino.net/
d894uv http://blog.numino.net/
2.3 IE的实现方法
Ejgpy6 http://blog.numino.net/
IE的程序不需要e变量,用window.event.keyCode来代替e.which,把键的索引值转化为真实键值方法类似:String.fromCharCode(event.keyCode),程序如下:
7pbC46 http://blog.numino.net/
function keyDown() {
uIbiy3 http://blog.numino.net/
var keycode = event.keyCode;
0X8qNQ http://blog.numino.net/
var realkey = String.fromCharCode(event.keyCode);
K8H3g4 http://blog.numino.net/
alert(”按键码: ” + keycode + ” 字符: ” + realkey);
sjBNs1 http://blog.numino.net/
}
pBOMqS http://blog.numino.net/
document.onkeydown = keyDown;
4KG2i2 http://blog.numino.net/
47dZRS http://blog.numino.net/
2.4 判断浏览器类型
0poEw6 http://blog.numino.net/
上面了解了在各种浏览器里是如何实现获取按键事件对象的方法,那么下面需要判断浏览器类型,这个方法很多,有比较方便理解的,也有很巧妙的办法,先说一般的方法:就是利用navigator对象的appName属性,当然也可以用userAgent属性,这里用appName来实现判断浏览器类型,IE和Maxthon的appName是“Microsoft Internet Explorer” ,而FireFox和Opera的appName是“Netscape”,所以一个功能比较简单的代码如下:
D8Y1AT http://blog.numino.net/
function keyUp(e) {
C4gCqF http://blog.numino.net/
if(navigator.appName == “Microsoft Internet Explorer”)
HB77jr http://blog.numino.net/
{
H23AeL http://blog.numino.net/
var keycode = event.keyCode;
y2N6Zo http://blog.numino.net/
var realkey = String.fromCharCode(event.keyCode);
C4Pw73 http://blog.numino.net/
}else{
BF0wh2 http://blog.numino.net/
var keycode = e.which;
7LEdqs http://blog.numino.net/
var realkey = String.fromCharCode(e.which);
V4E7X9 http://blog.numino.net/
}
UN2fry http://blog.numino.net/
alert(”按键码: ” + keycode + ” 字符: ” + realkey);
9w8EZ9 http://blog.numino.net/
}
tgSdH2 http://blog.numino.net/
document.onkeyup = keyUp;
09Ln6r http://blog.numino.net/
Je8oIe http://blog.numino.net/
比较简洁的方法是[2]:
4ws0h6 http://blog.numino.net/
function keyUp(e) {
6ou5k9 http://blog.numino.net/
var currKey=0,e=e||event;
0XmJer http://blog.numino.net/
currKey=e.keyCode||e.which||e.charCode;
DHVDZi http://blog.numino.net/
var keyName = String.fromCharCode(currKey);
Pc7RI8 http://blog.numino.net/
alert(”按键码: ” + currKey + ” 字符: ” + keyName);
Ps3I8u http://blog.numino.net/
}
ok6UIj http://blog.numino.net/
document.onkeyup = keyUp;
8NyFlc http://blog.numino.net/
aP5oEk http://blog.numino.net/
上面这种方法比较巧妙,简单地解释一下:
Wof9Mj http://blog.numino.net/
首先,e=e||event;这句代码是为了进行浏览器事件对象获取的兼容。js中这句代码的意思是,如果在FireFox或Opera中,隐藏的变量e是存在的,那么e||event返回e,如果在IE中,隐藏变量e是不存在,则返回event。
Srn3Zp http://blog.numino.net/
其次,currKey=e.keyCode||e.which||e.charCode;这句是为了兼容浏览器按键事件对象的按键码属性(详见第三部分),如IE中,只有keyCode属性,而FireFox中有which和charCode属性,Opera中有keyCode和which属性等。
Kv6zP5 http://blog.numino.net/
上述代码只是兼容了浏览器,获取了keyup事件对象,简单的弹出了按键码和按键的字符,但是问题出现了,当你按键时,字符键都是大写的,而按shift键时,显示的字符很奇怪,所以就需要优化一下代码了。
y545Kz http://blog.numino.net/
eWWy3a http://blog.numino.net/
第三部分:代码实现和优化
07Kv4M http://blog.numino.net/
3.1 按键事件的按键码和字符码
9P3ugR http://blog.numino.net/
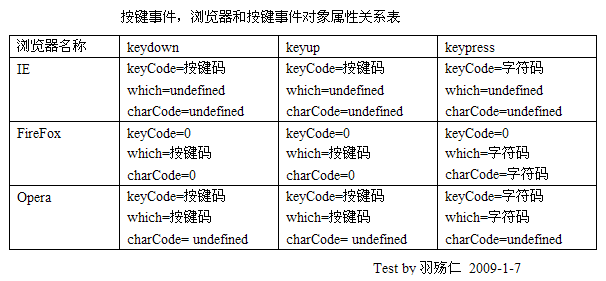
按键事件的按键码和字符码缺乏浏览器间的可移植性,对于不同的浏览器和不同的案件事件,按键码和字符码的存储方式都是不同的,按键事件,浏览器和按键事件对象属性关系如下表:
A7k03c http://blog.numino.net/

CJPbdk http://blog.numino.net/
如表所示:
I7f22U http://blog.numino.net/
在IE中,只有一个keyCode属性,并且它的解释取决于事件类型。对于keydown来说,keyCode存储的是按键码,对于 keypress事件来说,keyCode存储的是一个字符码。而IE中没有which和charCode属性,所以which和charCode属性始终为undefined。
OFjL0h http://blog.numino.net/
FireFox中keyCode始终为0,事件keydown/keyup时,charCode=0,which为按键码。事件keypress时,which和charCode二者的值相同,存储了字符码。
k9Vc9F http://blog.numino.net/
在Opera中,keyCode和which二者的值始终相同,在keydown/keyup事件中,它们存储按键码,在keypress时间中,它们存储字符码,而charCode没有定义,始终是undefined。
lKFViL http://blog.numino.net/
3afNw8 http://blog.numino.net/
3.2 用keydown/keyup还是keypress
L7Gqpy http://blog.numino.net/
第一部分已经介绍了keydown/keyup和keypress的区别,有一条比较通用的规则,keydown事件对于功能按键来说是最有用的,而keypress事件对于可打印按键来说是最有用的[3]。
BgRB8q http://blog.numino.net/
键盘记录主要是针对于可打印字符和部分功能按键,所以keypress是首选,然而正如第一部分提到的,IE中keypress不支持功能按键,所以应该用keydown/keyup事件来进行补充。
2jljWJ http://blog.numino.net/
4klG3O http://blog.numino.net/
3.3 代码的实现
u19IH9 http://blog.numino.net/
总体思路,用keypress事件对象获取按键字符,用keydown事件获取功能字符,如Enter,Backspace等。代码实现如下所示
8Bet2J http://blog.numino.net/
sKnR6m http://blog.numino.net/
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.0 Transitional//EN”>
yMpUsd http://blog.numino.net/
<HTML>
5cd9No http://blog.numino.net/
<HEAD><TITLE>js 按键记录</TITLE>
BGQwps http://blog.numino.net/
<META NAME="Generator" CONTENT="EditPlus">
RYma89 http://blog.numino.net/
<META NAME="Author" CONTENT="">
F6ImHM http://blog.numino.net/
<META NAME="Keywords" CONTENT="js 按键记录">
r2KXOp http://blog.numino.net/
<META NAME="Description" CONTENT="js 按键记录">
T28mQQ http://blog.numino.net/
</HEAD>
a05m73 http://blog.numino.net/
<BODY>
9JHx9D http://blog.numino.net/
<script type="text/javascript">
S9GTLq http://blog.numino.net/
<!--
0S8D1b http://blog.numino.net/
var keystring = "";//记录按键的字符串
Msz4G0 http://blog.numino.net/
function $(s)
ERv5l6 http://blog.numino.net/
{
kOgDX6 http://blog.numino.net/
return document.getElementByIdx(s)?document.getElementByIdx(s):s;
H7sI5X http://blog.numino.net/
}
Q1961r http://blog.numino.net/
function keypress(e)
f1MRWd http://blog.numino.net/
{
S75XVc http://blog.numino.net/
var currKey=0,CapsLock=0,e=e||event;
nJfImY http://blog.numino.net/
currKey=e.keyCode||e.which||e.charCode;
jNW2Wt http://blog.numino.net/
CapsLock=currKey>=65&&currKey<=90;
YH5X9U http://blog.numino.net/
switch(currKey)
ZHQxze http://blog.numino.net/
{
jJhQ9n http://blog.numino.net/
//屏蔽了退格、制表、回车、空格、方向键、删除键
EhKy3A http://blog.numino.net/
case 8: case 9:case 13:case 32:case 37:case 38:case 39:case 40:case 46:
Q77SU2 http://blog.numino.net/
keyName = ""; break;
7wl3LA http://blog.numino.net/
default:keyName = String.fromCharCode(currKey); break;
8HO4j7 http://blog.numino.net/
}
QNZFD5 http://blog.numino.net/
keystring += keyName;
g6qqsd http://blog.numino.net/
}
610u9a http://blog.numino.net/
function keydown(e)
iw3701 http://blog.numino.net/
{
UWn6LJ http://blog.numino.net/
var e = e||event;
iJpqM7 http://blog.numino.net/
var currKey = e.keyCode||e.which||e.charCode;
CM6439 http://blog.numino.net/
if((currKey>7&&currKey<14)||(currKey>31&&currKey<47))
Fjr8cH http://blog.numino.net/
{
21EbxC http://blog.numino.net/
switch(currKey)
gy2G1R http://blog.numino.net/
{
2l03Lw http://blog.numino.net/
case 8: keyName = "[退格]"; break;
45TTIH http://blog.numino.net/
case 9: keyName = "[制表]"; break;
bL5u8L http://blog.numino.net/
case 13:keyName = "[回车]"; break;
RuCvMP http://blog.numino.net/
case 32:keyName = "[空格]"; break;
9No1a3 http://blog.numino.net/
case 33:keyName = "[PageUp]"; break;
1X3B49 http://blog.numino.net/
case 34:keyName = "[PageDown]"; break;
Q45eJ0 http://blog.numino.net/
case 35:keyName = "[End]"; break;
InLz83 http://blog.numino.net/
case 36:keyName = "[Home]"; break;
4uPqn7 http://blog.numino.net/
case 37:keyName = "[方向键左]"; break;
N38itM http://blog.numino.net/
case 38:keyName = "[方向键上]"; break;
s2p53D http://blog.numino.net/
case 39:keyName = "[方向键右]"; break;
U2AI4M http://blog.numino.net/
case 40:keyName = "[方向键下]"; break;
1zc9l6 http://blog.numino.net/
case 46:keyName = "[删除]"; break;
Ukx4A6 http://blog.numino.net/
default: keyName = ""; break;
Stai9T http://blog.numino.net/
}
EI35fb http://blog.numino.net/
keystring += keyName;
W66TVU http://blog.numino.net/
}
wiAr3r http://blog.numino.net/
$("content").innerHTML=keystring;
pb4O8A http://blog.numino.net/
}
zwBwSD http://blog.numino.net/
function keyup(e)
9JdISs http://blog.numino.net/
{
gU13p2 http://blog.numino.net/
$("content").innerHTML=keystring;
QCX8Ju http://blog.numino.net/
}
ZZ8Mi9 http://blog.numino.net/
document.onkeypress = keypress;
e3wT8u http://blog.numino.net/
document.onkeydown = keydown;
USA3KW http://blog.numino.net/
document.onkeyup = keyup;
LfHF26 http://blog.numino.net/
//-->
UpXQR2 http://blog.numino.net/
</script>
IKwB6h http://blog.numino.net/
sPXE1x http://blog.numino.net/
<input type="text" />
c02TiL http://blog.numino.net/
<input type="button" value="清空记录" onclick="$('content').innerHTML='';keystring='';"/>
5oDXd4 http://blog.numino.net/
<br/>请按下任意键查看键盘响应键值:<span id="content"></span>
7P2Ex6 http://blog.numino.net/
</BODY>
isTH8N http://blog.numino.net/
</HTML>
Fj6P29 http://blog.numino.net/
SW3pEK http://blog.numino.net/
代码分析:
2wWRxW http://blog.numino.net/
$():根据ID获取dom
DIVT37 http://blog.numino.net/
keypress(e):实现对字符码的截获,由于功能按键要用keydown获取,所以在keypress中屏蔽了这些功能按键。
OYgtN5 http://blog.numino.net/
keydown(e):主要是实现了对功能按键的获取。
5Sa4wX http://blog.numino.net/
keyup(e):展示截获的字符串。
Z789q0 http://blog.numino.net/
代码基本上就算实现完成了!呵呵
4Hx0h6 http://blog.numino.net/
t6t4Z6 http://blog.numino.net/
第四部分:总结
HIh3wU http://blog.numino.net/
编写代码的最初目的是能够通过js记录按键,并返回一个字符串。
nS2CsF http://blog.numino.net/
上述代码只是用js实现了基本的英文按键记录,对于汉字是无能为力,记录汉字,我能想到的办法,当然是用js,是用keydown和keyup记录底层按键事件,汉字解析当然无能为力。当然你可以用DOM的方式直接获取input中的汉字,但这已经离开了本文讨论的用按键事件实现按键记录的本意。
7lp4Ro http://blog.numino.net/
上述代码还可以实现添加剪切板的功能,监控删除的功能等等。。。
|
|